The Three Biggest Ideas in Animation.Note
The Three Biggest Ideas in Animation
- [8] We can simplify all the little ideas about animation to the 3 most important ideas:
- Timing - how long smth takes to happen (18 frame loop)
- Include:
- Frame rate
- Speed
- Pacing
- Rhythm
- Include:
- Posing - still image
- Can show:
- Movement
- Weight
- Emotion
- Include:
- Silhouette
- Squash and stretch
- Anticipation
- Overshoot
- Can show:
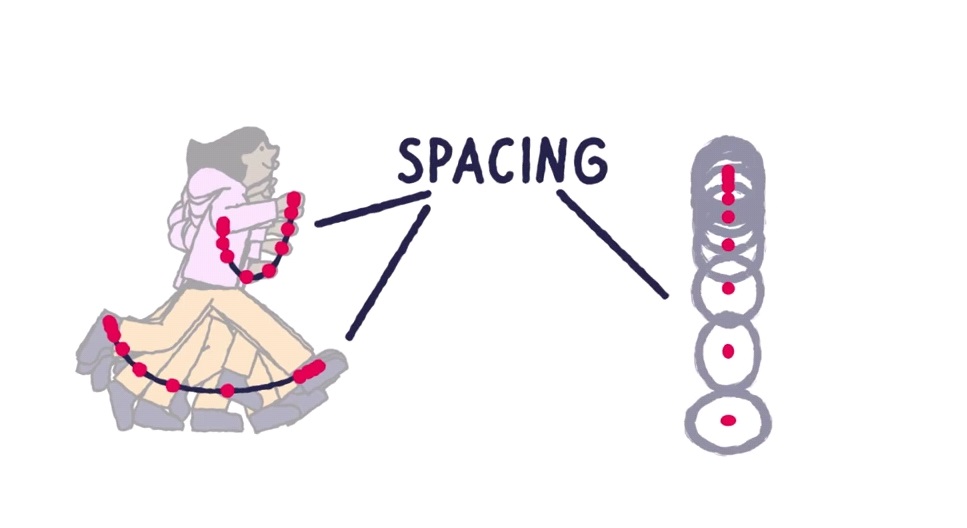
- Spacing - relationship between still imaged over time (space between the frames)
````col-md
flexGrow=1
===

````
````col-md
flexGrow=1
===

````
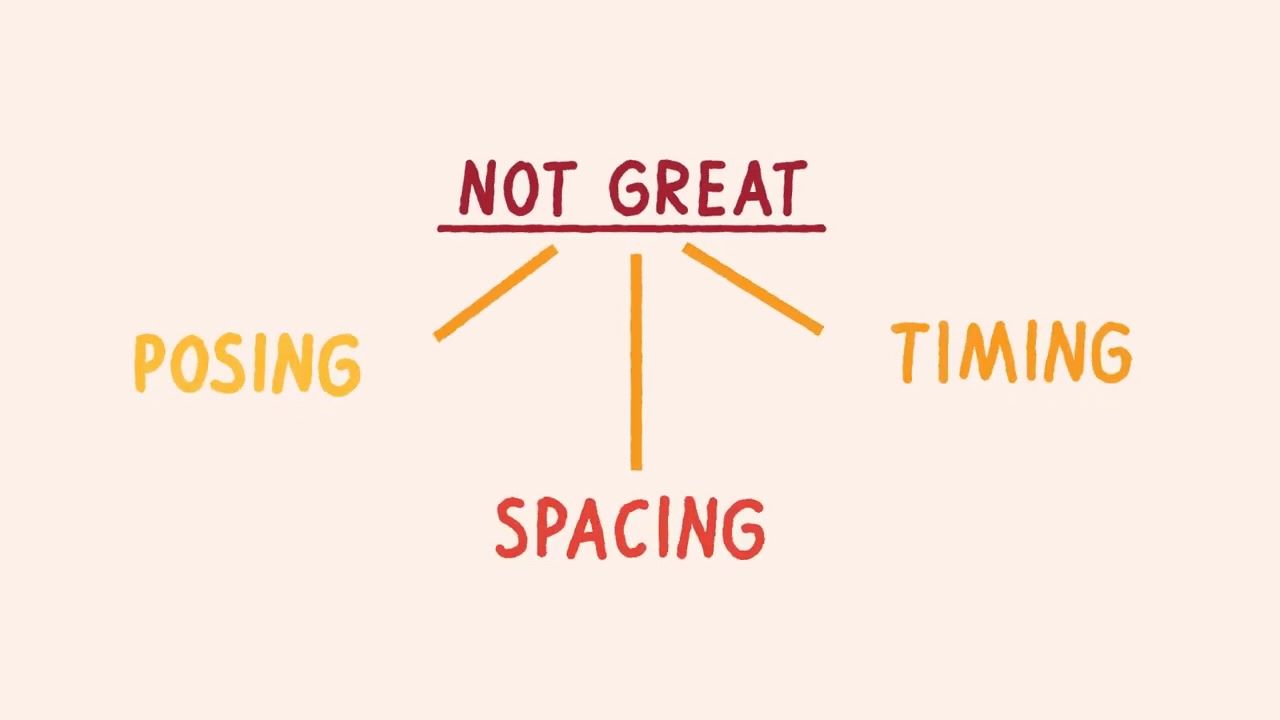
If you're working on an animation, you can ask yourself How does this motion feel? And if the answer is not great we can look for the solutions:
- Start with posing
- Without images in place we don't have the ingredients we need
- If you want a character to look one direction you need to make sure you have poses of them looking in that direction.
- Focus on key poses
- Decide on the pace and rhythm (timing)
- Spacing
- Play with exaggeration, flow and energy
- Fix jitterness or jumpiness
````col-md
flexGrow=1
===

````
````col-md
flexGrow=1
===

````
Homework
- Create poses for these words:
- Heavy
- Soft
- Eager
- Bored
- Hot
- Bonus: animate them