The Trickiest Animation Principle, Simplified.Note
The Trickiest Animation Principle, Simplified
How much space should I put between these frames?
The answer will depend on two things:
- How fast you want your object to move?
- Fast - further apart
- Slow - closer together
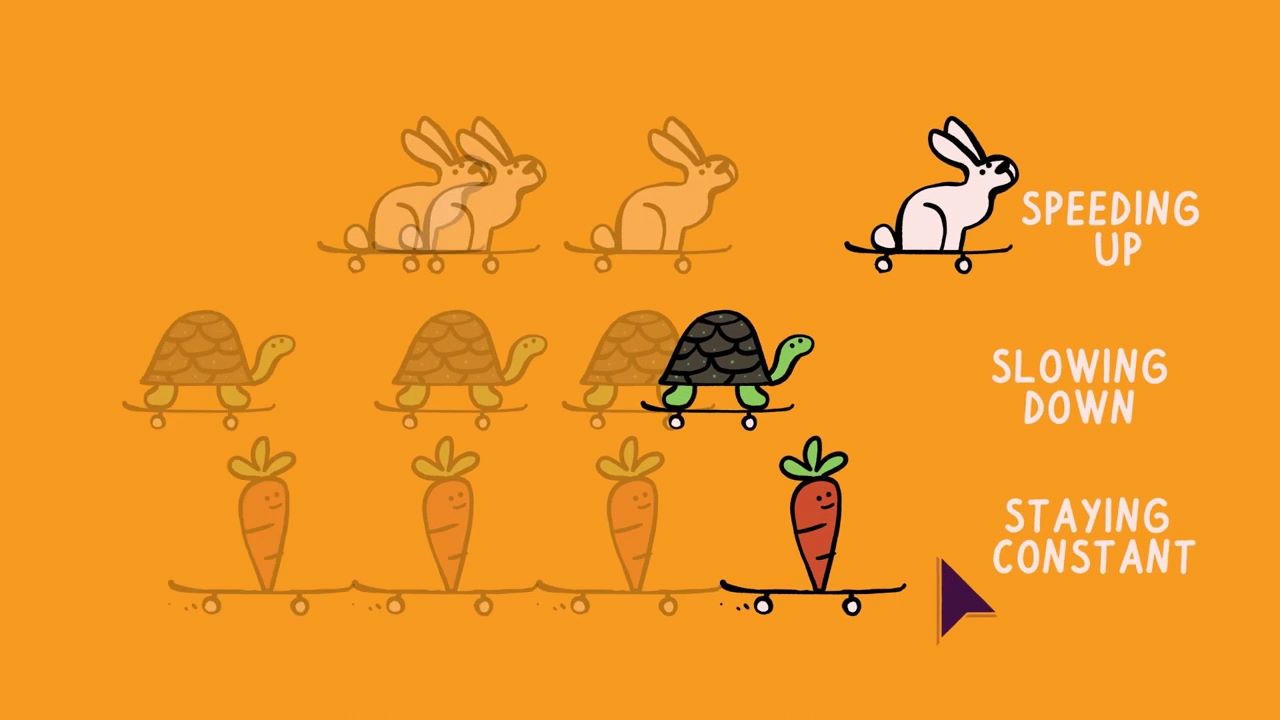
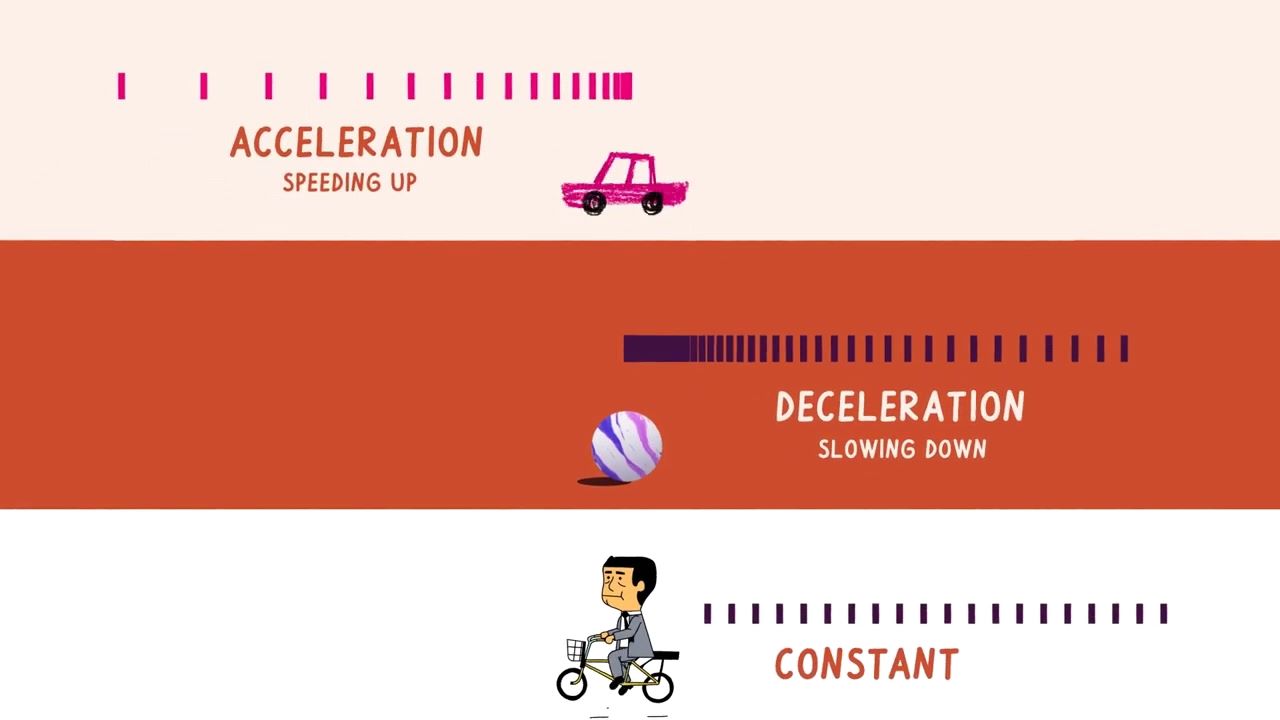
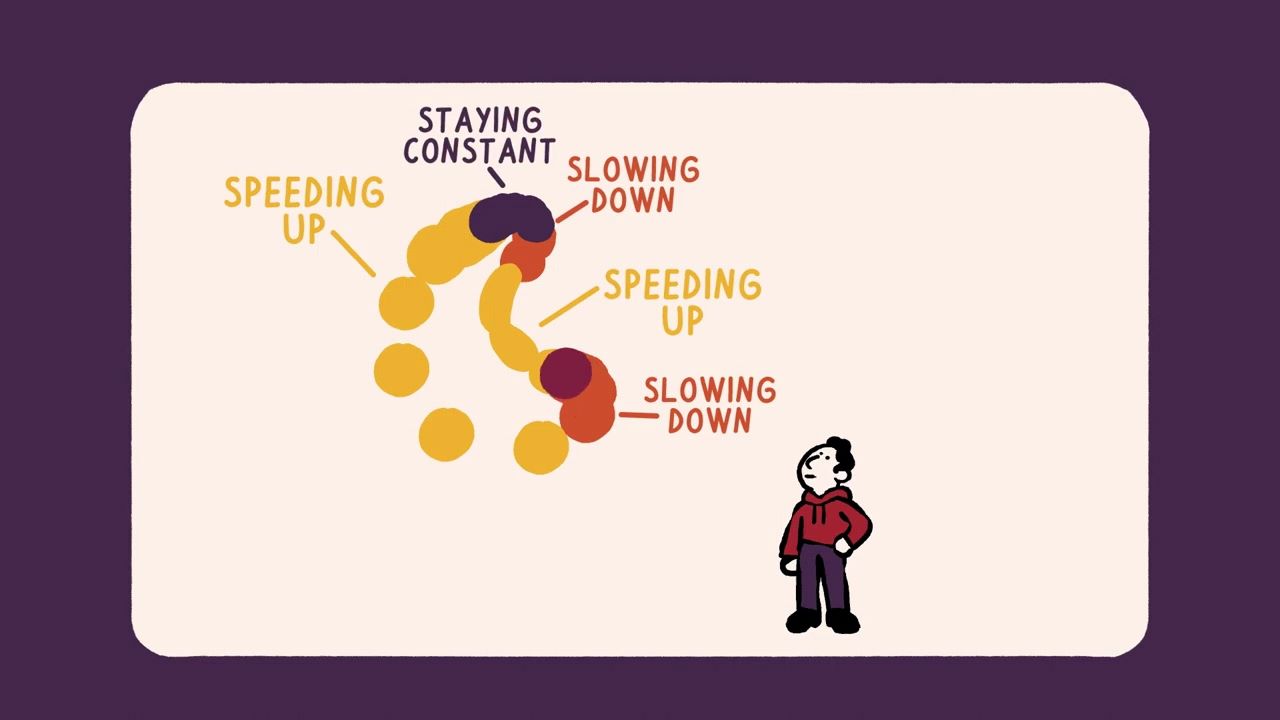
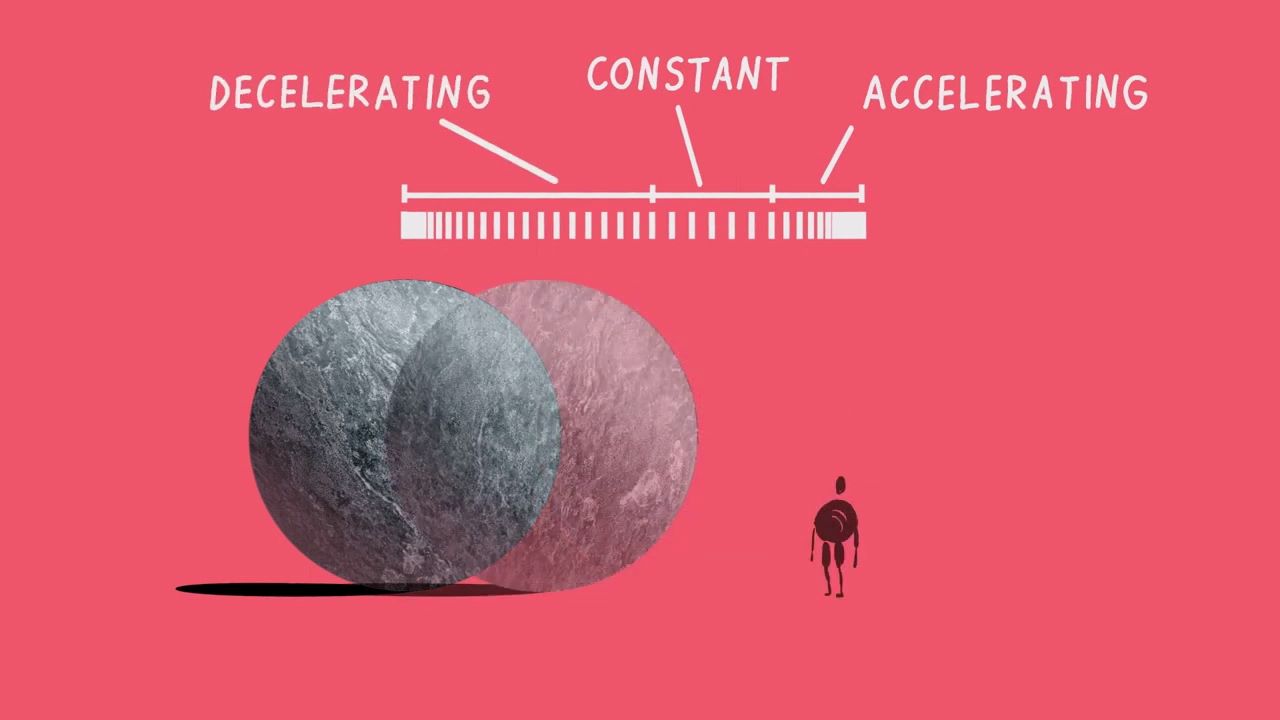
- Is it speeding up, slowing down or staying constant?
- Think about the applied forces
- Look at the last two frames and make the next one
- Speed up - further apart from them
- Slow down - closer together to them
- Stay constant - make your spacing the exact same
````col-md
flexGrow=1
===

````
````col-md
flexGrow=1
===

````
For something to be moving at a constant speed, or seating still, all of the forces applied to it need to be perfectly balanced.
This is why we usually don't see such a movement.
And if we do, it's usually accompanied by the movement speeding up and then slowing down - acceleration and deceleration or easing.
Easing require some sort of force to be happening, and that force needs to bee greater than any of the other forces applied.
````col-md
flexGrow=1
===

````
````col-md
flexGrow=1
===

````
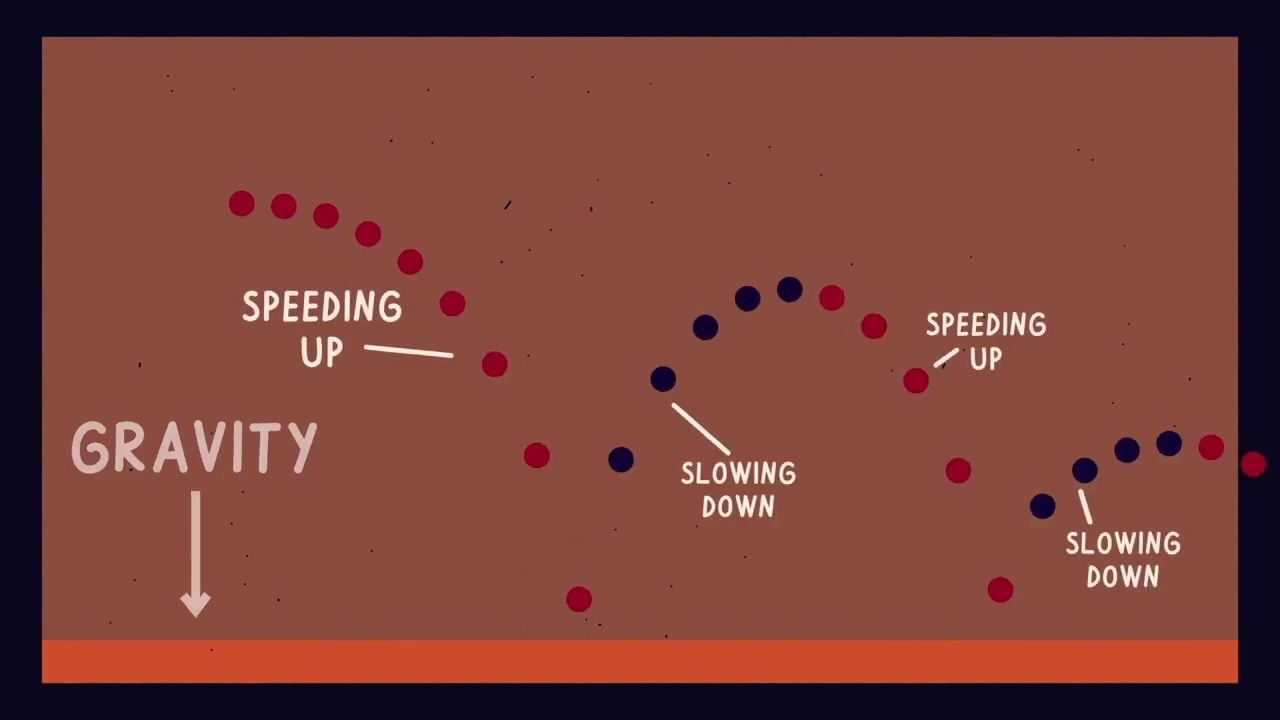
Forces
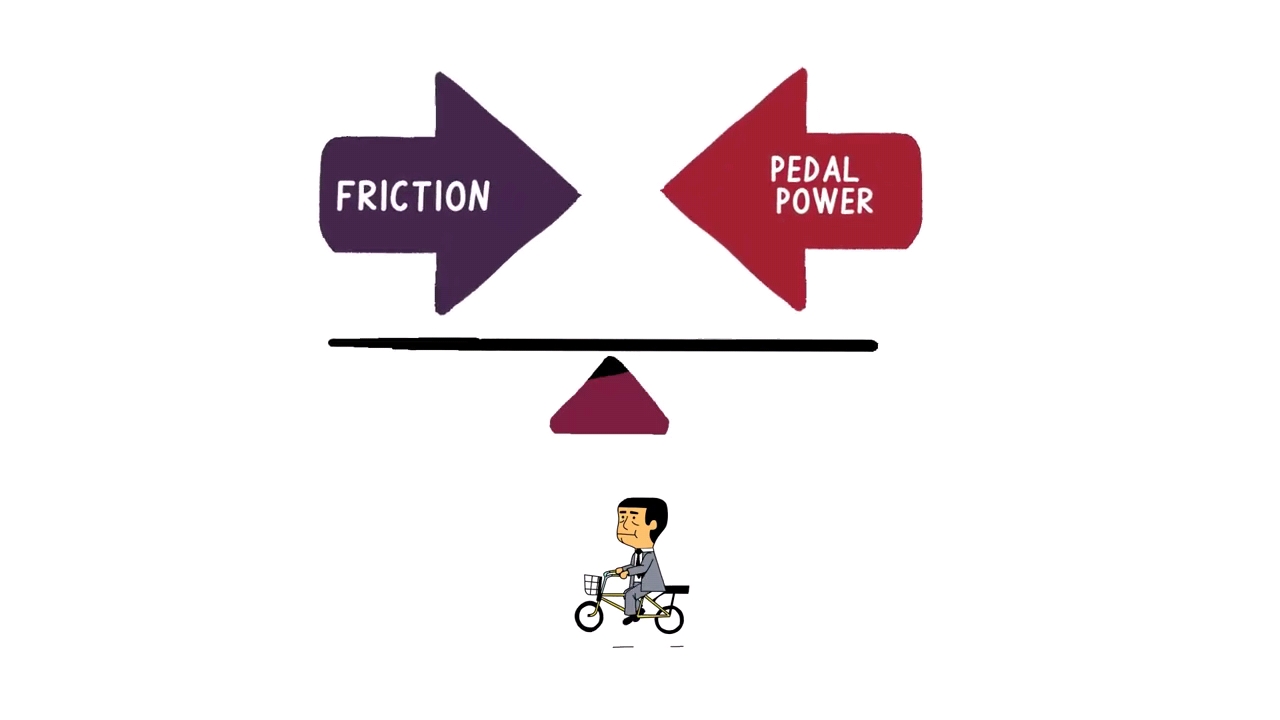
- Friction - decelerate.
- Gravity - speed up with it and slows down against.
- Contact - the forces change most dramatically.
````col-md
flexGrow=1
===

````
````col-md
flexGrow=1
===

````
````col-md
flexGrow=1
===

````
- Applying force - accelerating
- For a moment the force and friction force are equal - constant speed
- Stop applying force - the only force applied now is friction - decelerating
Exaggerate the spacing
Reasons to do so:
- Add impact and appeal to the movement
- Help communicate with the audience
How to do it:
- Break the laws of physics as much as you like
- But in a believable direction
- Use forces to find that direction
Homework:
- Create 3 animations one for each speed
- Bonus: one for each force